Come potete vedere, oggi ho inserito finalmente il Modulo Contatti per potermi inviare il vostro messaggio direttamente dalla sezione Contatti. Ora vi spiego come realizzare un modulo di questo genere nel vostro blog utilizzando una procedura semplice e senza conoscere niente di programmazione web.
Per realizzare un form generalmente serve la conoscenza base del linguaggio HTML, che predispone l'aspetto grafico del form che volete creare, e del linguaggio PHP, o simili linguaggi di programmazione, che invece rappresenta il programma che acquisisce le informazioni date da un utente e le invia al vostro recapito e-mail, detto in maniera spartana.
Ora per chi non ha queste conoscenze, si possono sfruttare numerose utilità messe a disposizione sul Web, nel caso che vi sto citando dallo stesso Google. In questo articolo vedremo infatti come sia possibile usare Google Drive per creare un modulo di contatto personalizzato.
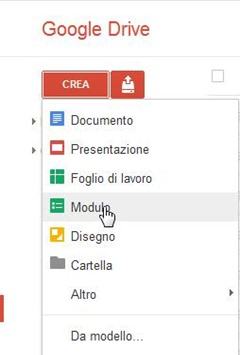
Avendo a disposizione un accesso a Google, è possibile raggiungere e interagire con la pagina di Google Drive; a destra dello schermo troverete il pulsante Crea. Cliccate su Crea>Modulo.

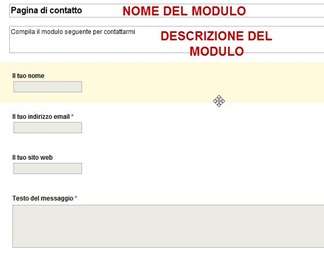
Nella pagina che si apre dobbiamo inserire il nome da dare al modulo e la sua descrizione (opzionale).

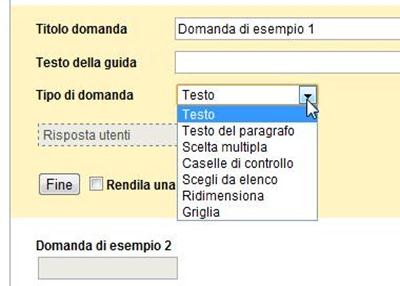
I vari campi di domanda vanno riempiti con ciò che deve visualizzare a schermo il lettore. Nel mio caso ho inserito tre campi di domanda, ciascuno dei quali ho chiamato rispettivamente "Nome", "Indirizzo Email" e "Messaggio". Avete la possibilità di personalizzare ciascun campo rendendolo obbligatorio cliccando nell'apposito quadratino, aggiungendo una descrizione opzionale e specificando la sua tipologia. Ad esempio, nel mio modulo contatti, ho creato due campi di tipologia "Testo" (per Nome e Indirizzo Email), mentre per il campo Messaggio ho specificato il tipo "Testo del paragrafo", per fornire l'istruzione al mio modulo che il campo del messaggio è un campo di tipo testo multiplo, e non singolo come gli altri due precedenti.

E' possibile anche definire un tema del modulo creato, scegliendo tra un'ampia varietà di stili già definiti. Di default, questo valore è impostato su Plain, che è il tema più semplice dei moduli di Google Drive.
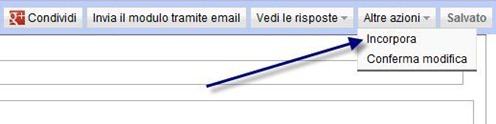
Terminata l'operazione di editing, si può procede alla pubblicazione del modulo che abbiamo appena creato. Clicchiamo in alto a destra su Salva e poi su Altre Azioni>Incorpora per ottenere il codice dell'iFrame da incollare nel blog.

Il codice deve essere incollato in una nuova pagina, che io per esempio ho nominato Contatti. Si clicca su HTML della nuova pagina e si incolla il codice ottenuto da Google Drive.
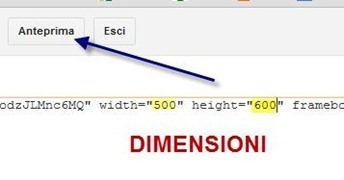
Prima di pubblicare la pagina è consigliabile vedere un'anteprima per verificare l'aspetto del modulo nel layout del blog. E' possibile infatti che debbano essere modificate le dimensioni per meglio adattarlo alla grafica del sito, agendo nei parametri width (larghezza) e height (altezza) del codice HTML incollato.

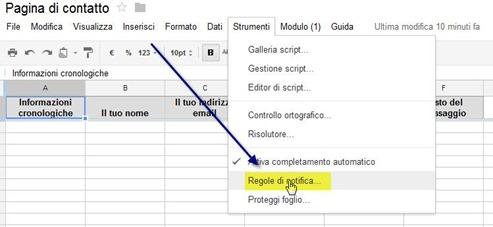
Adesso non resta che creare un sistema di notifiche per permetterci di sapere immediatamente quando un utente ci ha inviato un messaggio. Si torna su Google Drive e si clicca sul file del modulo di contatto. Si aprirà una pagina del formato di foglio elettronico che poi conterrà riga per riga tutti i dati dei messaggi che riceveremo. Si clicca su Strumenti>Regole di notifica.

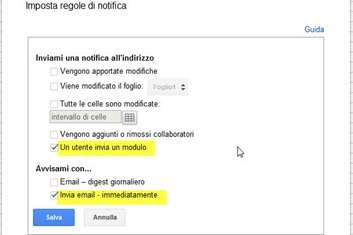
e si imposta il modulo in modo da avere una notifica quando" Un utente invia un modulo" e di essere avvisati immediatamente tramite email sbarrando la casella "Invia email - immediatamente". Si clicca su Salva per terminare la configurazione.

... e il gioco è fatto!!! ;)

Nessun commento:
Posta un commento